Given the recent shifts in the trends for online shopping, it has become very important for businesses to create a website or e-commerce platform which is responsive and mobile-friendly. According to research, around 69 percent of consumers use their smartphones to look up product reviews. It has also been established that almost four out of every five people in the US are online shoppers and prefer to make purchases through their phones.
This only goes to show how crucial it is for business owners in this day and age to focus on web design that can adapt easily to smaller screens. Now, you may believe that responsive and mobile friendly are two interchangeable features and basically very similar. Well, that’s not entirely correct as having a responsive or mobile-friendly website could lead you to different results.
Mobile-Friendly or Responsive Web Design?
If you are wondering about which you should focus on, let’s begin with a brief insight into both their advantages and features. Many people assume that a responsive web design is one that is mobile friendly and that is quite true. However, it may not be the other way around and you could have a website which is easily accessible via smartphones but not necessarily responsive.
In case you find yourself slightly confused here, we will talk about what exactly is meant by a responsive or mobile friendly web design.
What is Mobile-Friendly Website Design?
This basically means that a website is created specifically for mobile and will come with an interface that is designed for smaller screens. Most businesses in this case, would have two versions of their websites; one for laptops/desktop computers and another for mobile devices. So if you focus on making your website just for the mobile, then you may incorporate images, videos or links which can be easily accessed on these devices specifically and would not view well on laptop or desktop devices. The pages which are designed to be mobile-friendly are static and are not be able to adapt to varying screen size resolutions. Making a mobile-friendly site work on desktop would require a second instance of the website optimized for those dimensions in order to be displayed properly.
What is Responsive Website Design?
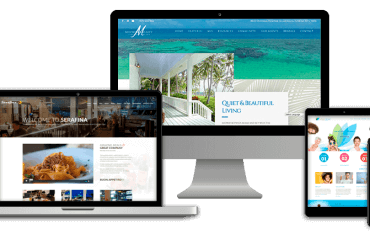
Simply put, these are websites which can be viewed on multiple devices such as laptops, desktops, phones and tablets without losing on image resolution or ease of navigation. If you want to know whether the web page is responsive or not, you can access it on different screen sizes and check how it works.
Most designers and business owners aim to make sure that the website easily adapts to all gadgets and can be viewed without any lags or slow loading speed. It doesn’t lose out on its features such as animations, sliders, menu and navigation bars on small or slightly larger screens. Your website is critical to your digital marketing strategy and a very important element of the brand identity as well. With a responsive web design, you can eliminate the risk of losing out on the brand’s messaging and maintain consistency.
There are three primary benefits in using a responsive web design:
- Improved User Experience – As mentioned above as well, numerous people prefer to search for product reviews or items and services on various devices. Responsive web design has features such as large text, images which are optimized and flexible grids. This can help provide a good user experience for first time visitors and existing customers who many want to access the website via a phone or tablet.
- Search Engine Optimization (SEO) – You may not know this but a responsive website can rank higher than mobile-friendly in the search results of search engines such as Google. When analyzing different web pages, Google, in particular, assesses its responsiveness and is likely to boost the visibility based on this factor.
- Adaptable Visuals – There are different resolutions on computers, phones and laptops which can impact the quality of visuals on the website. In a web design that is responsive, images quickly adapt to various dimensions and picture quality without losing out on shape or size.
It is actually not difficult to find an example of responsive websites as a lot of designers and businesses focus on these elements. Dropbox, Slack and Smashing Magazine are a few websites which are known for their responsiveness.
Conclusion: Which One Should You Focus On?
At the end, it may be kind of obvious which one you should focus on. By opting for a responsive web design, you can have a website that attracts attention from users with different preferences. Easily displaying high quality imagery, interactive features and an appealing layout. By using responsive web design you can eliminate the risk of improperly displaying your company logo, typography, imagery, etc. by adapting dynamically to the size of display, this helps people to become familiar with your branding as well as the content being displayed.
If you focus on just making your web page mobile-friendly, you could be limiting your audience to those people who actively shop via their smartphones. You will also need to reduce the size of images and use a simple grid which is easy to navigate on a specific screen size.
Writer, spiritualist and artist, Tony Wright is a global citizen living where his spirits take him. He’s a freelance writer working to earn for his travels. He writes what he experiences and sees.